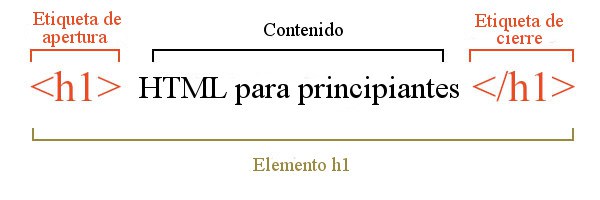
En HTML y CSS tenemos diferente tipos de etiquetas cada uno  con un propósito en particular una etiqueta se puede componerse de dos maneras.
De manera coloquial, HTML es lenguaje de programación con el que se
“escribe” la inmensa mayoría de páginas web, es decir, es el lenguaje
que se emplea para la creación de los websites a los que se accede a
través de una conexión a internet HTML son las siglas de HyperText
Markup Language, que constituye un estándar asumido y reconocido a nivel
mundial. Sus normas las establece una entidad sin ánimo de lucro llamada
World Wide Web Consortium (W3C) que lo define como «un lenguaje
reconocido universalmente y que permite publicar información de forma
global».
con un propósito en particular una etiqueta se puede componerse de dos maneras.
De manera coloquial, HTML es lenguaje de programación con el que se
“escribe” la inmensa mayoría de páginas web, es decir, es el lenguaje
que se emplea para la creación de los websites a los que se accede a
través de una conexión a internet HTML son las siglas de HyperText
Markup Language, que constituye un estándar asumido y reconocido a nivel
mundial. Sus normas las establece una entidad sin ánimo de lucro llamada
World Wide Web Consortium (W3C) que lo define como «un lenguaje
reconocido universalmente y que permite publicar información de forma
global».
|
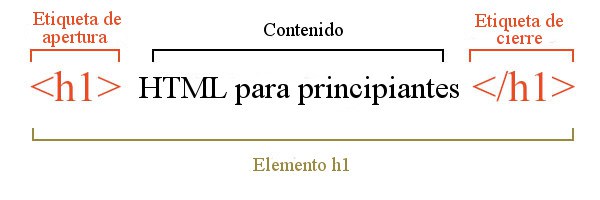
🧑💻 ESTRUCTURA DE ETIQUETAS 🧑💻
|
| ETIQUETAS DE APERTURA |
ETIQUETAS DE APERTURA Y CIERRE |
|
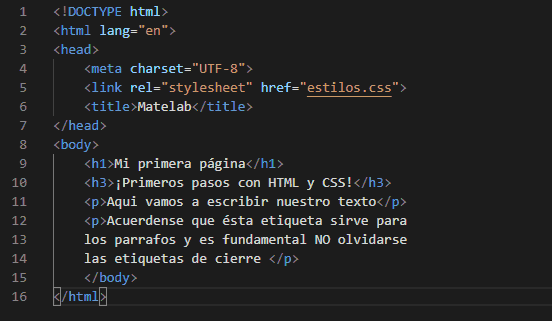
Este tipo de etiqueta común mente se utilizan para indicar una
dirección u origen se componen por argumento u opciones tales como
src href.
|
Este tipo de etiquetas común mente se utilizan para encerrar un
contenido tales como texto img entre otros.
|
Etiquetas Para Html
HTML es un markup language, lo que significa que está escrito con
códigos que puede leer una persona sin que
sea necesario compilarlo primero. En otras palabras, el texto en una
página web está «marcado» con estos códigos para dar instrucciones al
navegador web sobre cómo mostrar el texto.

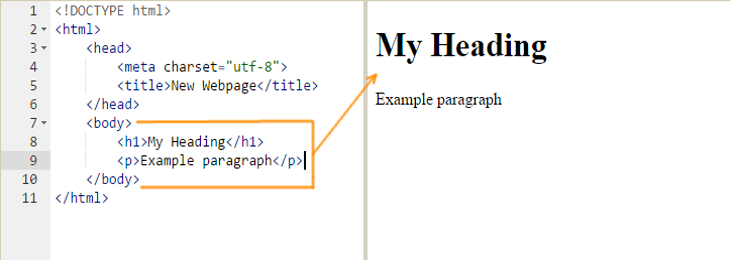
Cuando escribes código en HTML, estás escribiendo etiquetas HTML. Todas
las etiquetas HTML están hechas con un número de partes específicas,
incluyendo:
- El carácter “menor que” y el caracter mayor que <>
-
Una palabra o carácter que determina qué etiqueta se está escribiendo
-
Cualquier número de atributos HTML que se quiera usar, escritos de la
forma nombre=”valor”z
Etiquetas basicas
- body>: para el contenido
- head>: para información sobre el documento
- div>: división dentro del contenido
- strong>: para poner el texto en negrita
- br>: para saltos de línea
- H1>…H6>: para títulos dentro del contenido
- img>: para añadir imágenes al documento
-
ol> para listas ordenadas, ul> para listas desordenadas, li> para
elementos dentro de la lista
- p>: para parágrafos
- span>: para estilos de una parte del texto
-
html>: Etiqueta que indica el inicio y final de un documento HTML.
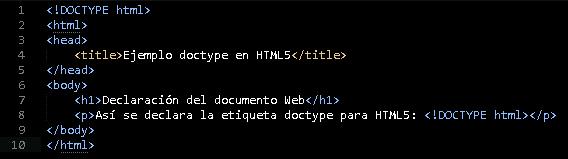
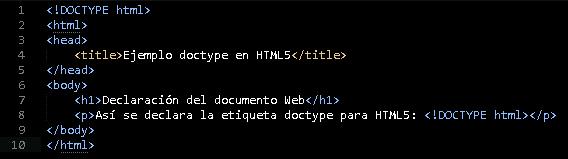
- !DOCTYPE>: Declaración del tipo de documento.
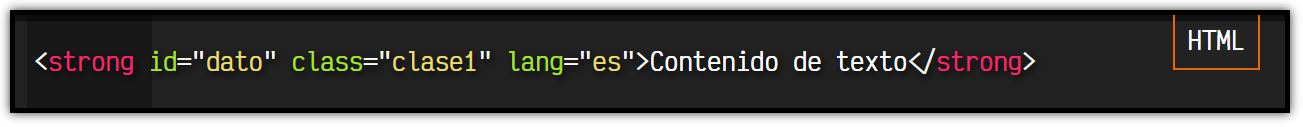
ATRIBUTOS
En este caso, la etiqueta sería strong, el atributo id, el valor de id
sería dato, mientras que el contenido de la etiqueta es Contenido. Por
otro lado, y al igual que las etiquetas, cada atributo tiene una
misión y comportamiento concreto. Aunque los valores pueden ir
rodeados por comillas simples, se recomienda escribir el valor siempre
entre comillas dobles.
-
Conjunto finito de valores: Son los atributos en los que puedes
especificarle una serie de valores limitada. Cualquier otro valor
que no sea uno de ellos, no será válido.
-
Valores libres: Son los atributos en los que puedes especificar un
valor libremente, como una dirección URL o un texto, y no existe una
serie de valores específicos para escribir.
-
Valores booleanos: Son los atributos que deben tener un valor
verdadero (true) o un valor falso (false). En HTML5 estos atributos
se escriben sin valor (solo el atributo) si son verdaderos y se
omiten para indicar que son falsos.


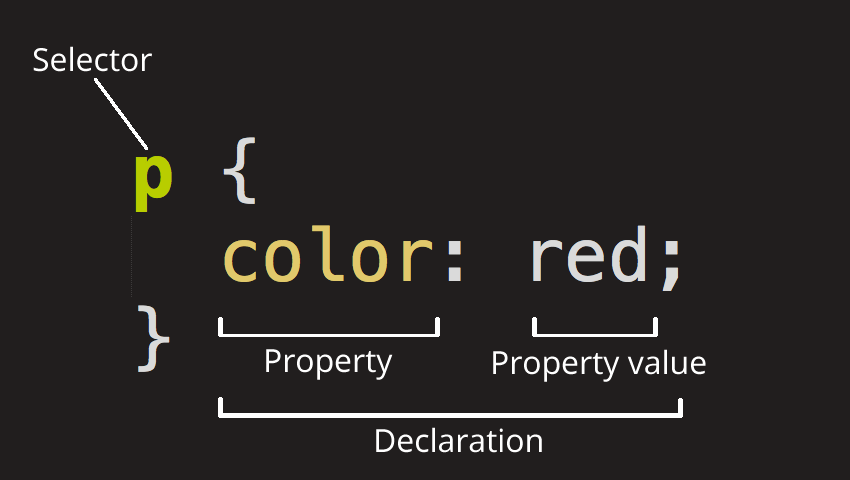
Etiquetas para css
CSS está diseñado para permitir la separación de la presentación y el
contenido, incluidos el diseño , los colores y las fuentes . Esta
separación puede mejorar la accesibilidad del contenido , proporcionar
más flexibilidad y control en la especificación de las características
de la presentación, permitir que varias páginas web compartan el formato
especificando el CSS relevante en un archivo .css separado, lo que
reduce la complejidad y la repetición en el contenido estructural como
además de permitir que el archivo .
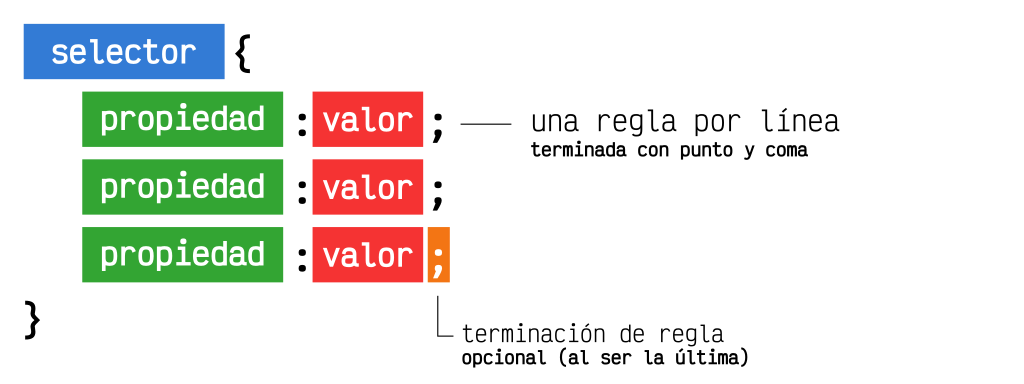
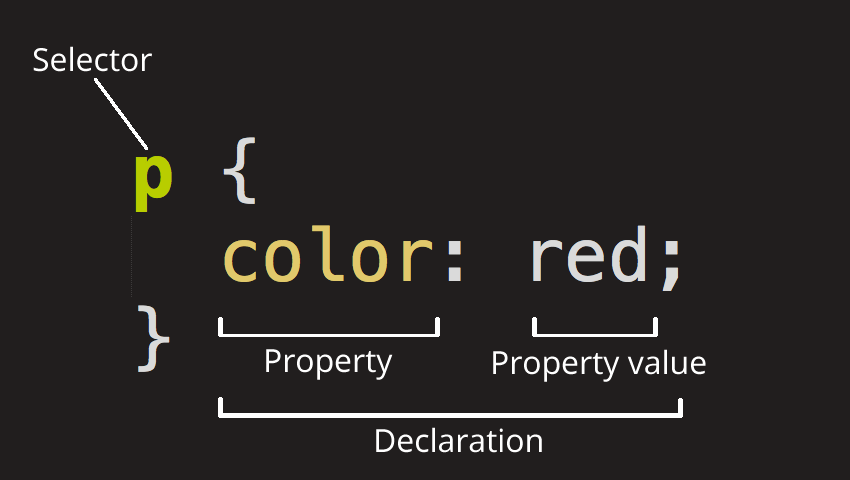
-
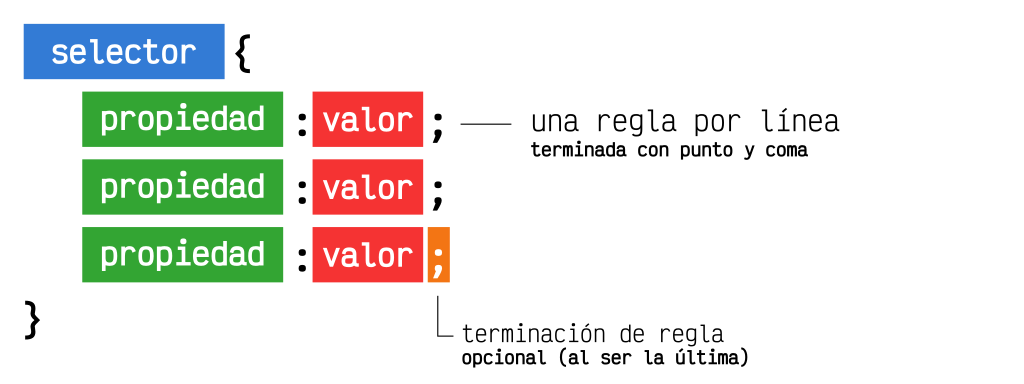
Cada una de las reglas (aparte del selector) deben estar encapsuladas
entre llaves ({})
-
Dentro de cada declaración, debes usar los dos puntos (:) para separar
la propiedad de su valor.
-
Dentro de cada regla, debes usar el punto y coma (;) para separar una
declaración de la siguiente.

Eitiquetas Basicas
-
Border:Define el borde de un elemento, su color, su estilo y grosor.
-
Width:Define el ancho de un elemento, el valor se puede escribir en
pixels, ems o porcentaje.
-
Height:Define el alto de un elemento, el valor se puede escribir en
pixels, ems o porcentaje.
-
Font-Family: Define la familia tipográfica. Es conveniente poner una
lista de dos o tres tipografías separadas por coma, porque si el
usuario no tiene instalada la tipografía que nosostros elegimos, el
navegador opta por mostrar la siguiente que debería ser una similar,
si tampoco la tiene instalada, mostrará la tipografía por defecto.
-
Font-sizeDefine el tamaño de la fuente y el valor se puede escribir en
pixels o en ems. En este momento se recomienda usar ems. Los dos son
valores relativos, el pixel
es un valor relativo a la resolución de la pantalla, pero el em es
relativo al tamaño de la fuente definida por el usuario.

-
Color: Define el color de la tipografía. Los colores se pueden
escribir de 3 formas distinas: con sistema hexadecimal, por ejemplo:
#FF0000 (es rojo).
- Text-Aling: Sirven para darle una poscion al texto.
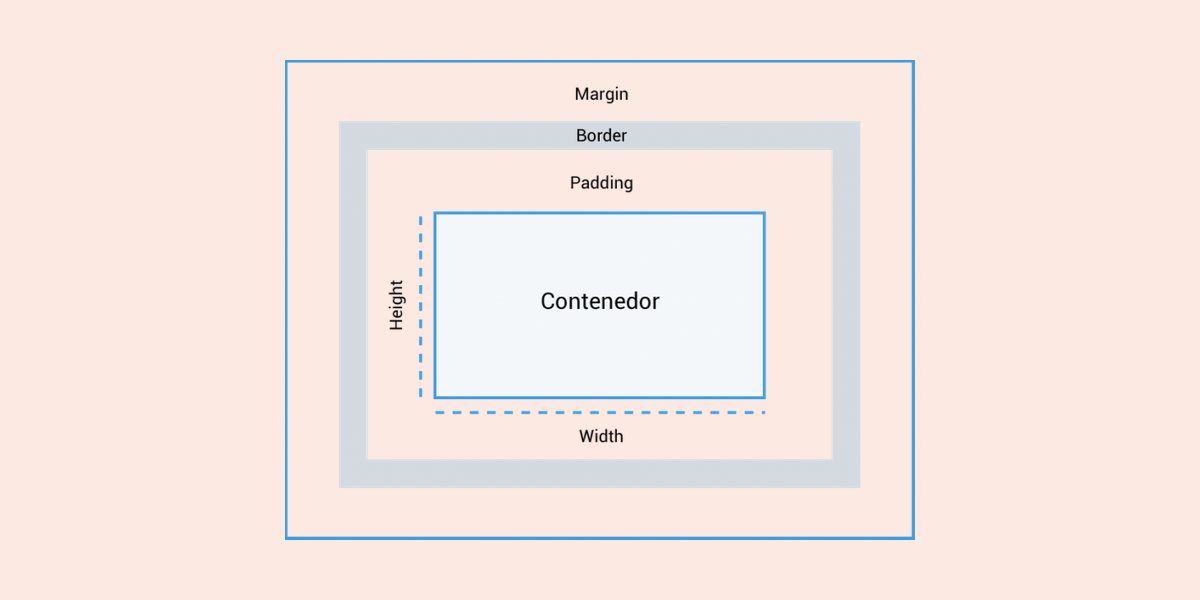
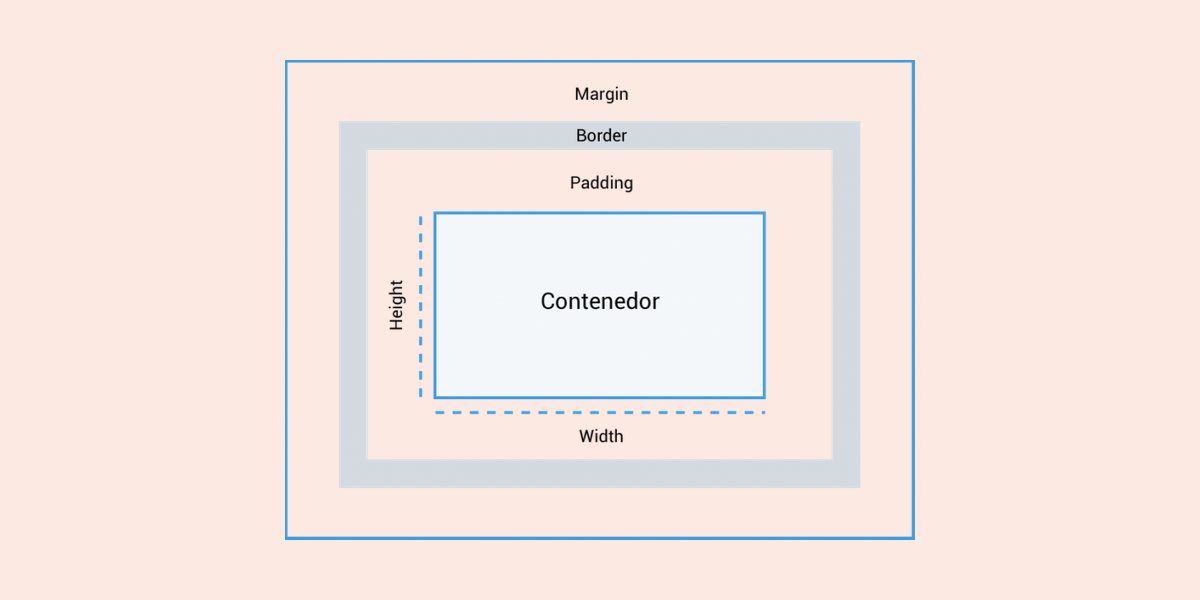
| 💻CAJA DE CONTENIDO DE CSS💻 |
| Margin |
Padding |
Border |
width |
Height |
|
La propiedad CSS margin establece el margen para los cuatro lados.
Es una abreviación para evitar tener que establecer cada lado por
separado con las otras propiedades de margen: margin-top ,
margin-right , margin-bottom y margin-left . También se permiten
valores negativos.
|
El área de relleno de un elemento es el espacio entre su contenido y
su borde. Nota: el relleno crea espacio adicional dentro de un
elemento. Por el contrario, el margen crea espacio adicional
alrededor de un elemento.
|
Resumen. La propiedad border permite definir de golpe todos los
bordes en una única regla de la hoja de estilos. Se puede utilizar
border para definir el o los valores siguientes: border-width ,
border-style , border-color
|
El atributo de ancho especifica el ancho del elemento input>. Nota:
El atributo de ancho se usa solo con input type = "image">. Consejo:
especifique siempre los atributos de alto y ancho para las imágenes.
|
atributo de altura especifica la altura del elemento input> Si se
establecen la altura y el ancho, el espacio requerido para la imagen
se reserva cuando se carga la página.
|

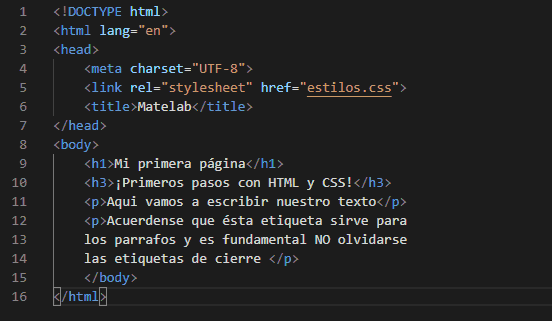
CONECTAR UN HTML Y UN CSS
Para enlazar una hoja de estilo utilizamos la etiqueta link> se coloca
en la cabecera HEAD del documento. Se coloca el argumento
rel="stylesheet" despues de un href="css/css. que es para que se
localice la carpeta donde esta guardado el css. Esta etiqueta solo se
apertura.

ETIQUETAS DE HTML
| PREÁMBULO Y ELEMENTO RAÍZ |

ETIQUETA |
DESCRIPCIÓN |
ATRIBUTOS PRINCIPALES |
| !DOCTYPE |
Tipo de documento (version de html empleada) |
|
| html |
engloba todo el documento |
lang |
| <!--...--> |
comentario (sólo visible el codigo fuente ) |
| METADATOS |
| ETIQUETA |
DESCRIPCIÓN |
ATRIBUTOS PRINCIPALES |
| <head> </head> |
delimita el encabezado del documento. |
| <title</tile> |
título del documento (se muestra en la pestaña del navegador) |
| <base</base> |
URL base para direciones relativas |
herf,target |
| <link</link> |
enlace a otros (hoja de estilo, etc) |
herf,rel,media,
,title |
| <meta</meta> |
metainformacion sobre el documento |
name, content, charset |
| <style</style> |
hoja de estilo incluida en el documento. |
type, title |
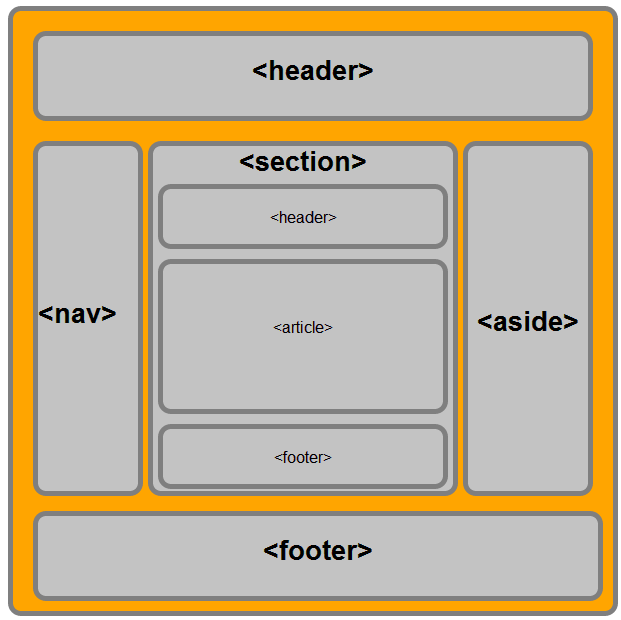
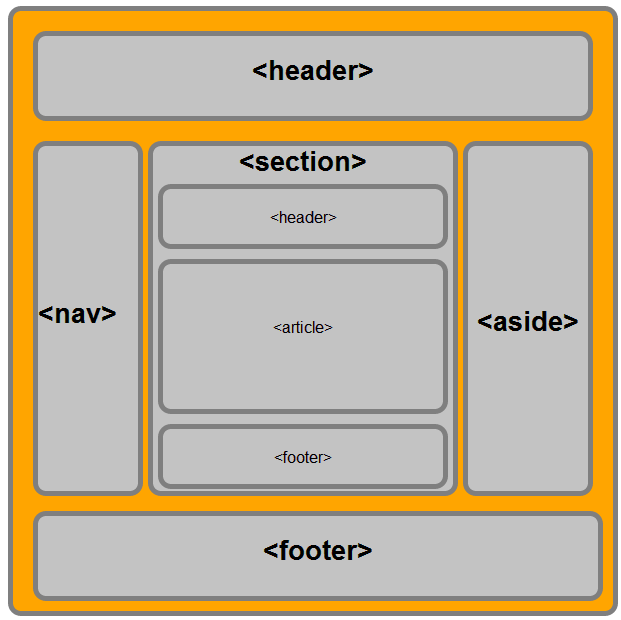
| SECCIONES |
| ETIQUETAS |
DESCRIPCIÓN |
ATRIBUTOS |

| <body> </body> |
delimita el cuerpo del documento |
| <article> </article> |
articulo |
| <section> </section> |
sección |
| <nav> </nav> |
navegación |
| <h1>..</h6> |
encabezando(nivel 1 al 6) |
| <hgroup> </hgroup> |
grupo de encabezados |
| <header> </header> |
cabecera |
| <footer> </footer> |
pie |
| <adress> </adress> |
dirección (informacion sobre el autor) |
| BLOQUES DE CONTENIDO |
| ERIQUETAS |
DESPCRIPCION |
ATRIBUTOS PRINCIPALES |
| <p> </p> |
parrafo |
| <hr> </hr> |
separador |
| <div> </div> |
division y caja |
| <blockquote> </bloqcuote> |
cita larga (que incluye varios parrafos ) |
cite |
| <pre> </pre> |
texto preformateado |
| <main> </main> |
principal |
| <figure> </figure> |
ilustracion |
| <figcaption> </figcaption> |
pie de ilustracion |
| TEXTO (EN LINEA) |
| ETIQUETAS |
DESCRIPCIÓN |
ATRIBUTOS |
| <br> </br> |
salto de linea |
| <wbr> </wbr> |
posible salto de linea |
| <a> </a> |
hipervinculo |
href, target, download,rel,ty |

| <span> </span> |
contendor de texto generico |
| <strong> </strong> |
importante |
| <em> </em> |
enfasis |
| <sub> </sub> |
subindice |
| <sup> </sup> |
superindice |
| <abbr> </abbr> |
abreviatura |
title |
| <b> </b> |
atencion |
| <cite> </cite> |
obra |
| <data> </data> |
datos |
value |
| <dfn> </dfn> |
definicion |
difinicion |
| <kbd> </kbd> |
teclado |
| <i> </i> |
tecnicismo |
| <mark> </mark> |
resaltado añadido posteriormente, no en el original |
| <q> </q> |
cita |
cite |
| <s> </s> |
incorrecto |
| <small> </small> |
comentario |
| <time> </time > |
fecha y hora |
datetiem |
| <u> </u> |
sonido inarticulado |
| <code> </code > |
codigo de (de programa de ordenador) |
| <samp> </samp> |
salida (de programa de ordenador) |
| <var> </var> |
variable (de program de ordenador) |
| <bdo> </bdo> |
direccion de escritura |
dir |
| <bdi> </bdi> |
ignorar direccion de escritura |
dir |
| MODIFICADORES |
| ETIQUETAS |
DESCRIPCIÓN |
ATRIBUTOS |
| <ins> </ins> |
texto incertado |
cite,detetime |
| <del> </del> |
texto borrado |
cite,ditetime |
| CONTENIDO INCRUSTADO |
| ETIQUETA |
DESCRIPCIÓN |
ATRIBUTOS |
| <picture> </picture> |
imagen multiple para diferentes resoluciones o densidades |
| <img> </img> |
Imagen |
alt, src, usemap, ismap, width, height |
| <inframe> </> |
marco incrustado en documento |
src, srcdoc, name, sandbox, width, height |
| <embed< </embed< |
|
src,type,width,height |
| <param< </param< |
parametro para objeto |
name,value |
| <video> </video> |
|
src, poster, preload, autoplay, loop, muted, controls, width, height
|
| <audio> </audio> |
|
src, preload, autoplay, loop, muted, controls |
| <source> </source> |
origen de img,audio,video |
src, type |
| <track> </track> |
|
kind, src, srclang, label, default |
| <map> </map> |
mapa de imagen |
name |
| <area> </area> |
area en mapa de imagen |
alt, coords, href, hreflang, rel, shape, target, type |
| LISTAS |
| ETIQUETAS |
DESCRIPCIÓN |
ATRIBUTOS |
| <ol> </ol> |
lista ordenada |
reverse,start,type |
| <ul> </ul> |
lista no ordenada |
| <menu> </menu> |
equivale aul |
| <li> </li> |
elementos de la lista (ordenada o no ordenada) |
valua |
| <dl> </dl> |
lista de defenicion |
| <dt> </dt> |
termino en lista de definición |
| <dd> </dd> |
definicio en lista de definicion |
| TABLAS |
| ETIQUETAS |
DESCRIPCION |
ATRIBUTOS |
| <table> </table> |
tabla |
border |
| <caption> </caption> |
leyenda de tabla |
| <colgroup> </colgroup> |
grupo de columnas |
span |

| <tbody> </tbody> |
cuerpo de las tablas (grupos de filas) |
| <tfoot> </tfoot> |
pie de tablas (grupo de filas) |
| <tr> </tr> |
fila |
| <td> </td> |
celda |
colspan, rowspan, headers |
| <th> </th> |
cela de cabecera |
colspan, rowspan, headers, scope, abbr |
| <col> </col> |
columna |
span |
ETIQUETAS DE CSS
| TIPOS |
| PROPIEDAD |
DESCRIPCIÓN |
VALORES |
| Familia Genérica |
Familia genérica de fuente |
cursive | fantasy | monospace | serif | sans-serif |
| Forma |
Forma |
rect(top, right, bottom, left) |
| tamaño absoluto |
Tamñano absoluto defuente |
xx-small | x-small | medium | large | x-large | xx-large |
| Tamaño Relativo |
Tamañorelativo de fuente |
larger | smaller |
| uri (para imgende fonodo fuentes web) |
decripcion absoluta o relativa |
url("ruta_y_nombre_de_archivo") |
| TIPOS DE LETRAS(FUENTE) |
| PROPIEDAD |
DESCRIPCIÓN |
VALOR |
| font |
propieda compuesta |
[ [ font-style || font-variant || font-weight ]? font-size [ /
line-height ]? font-family ] | caption | icon | menu | message-box |
small-caption | status-bar
|
| font-family |
Tipo de letra (Fuente) |
[ nombre-fuente | familia-genérica ] [, nombre-fuente |
familia-genérica ]*
|
| font-size |
tamaño |
tamaño-absoluto | tamaño-relativo | distancia | porcentaje |
| font-weight |
grosor del trazo (negrita) |
normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600
| 700 | 800 | 900
|
| font-style |
inclinacion (cursiva) |
normal | italic | oblique |
| font-variant |
variantes tipograficas |
normal | small-caps |
| font-variant-caps |
versalitas |
normal | small-caps |
| font-variant-ligatures |
ligaduras |
normal | none | common-ligatures | no-common-ligatures |
discretionary-ligatures | no-discretionary-ligatures |
historical-ligatures | no-historical-ligatures | contextual |
no-contextual
|
| font-variant-numeric |
versalita |
normal | lining-nums | oldstyle-nums | proportional-nums |
tabular-nums | diagonal-fractions | stacked-fractions | ordinal |
slashed-zeros
|
| font-synthesis |
sintesis |
none | weight | style |
| font-stretch |
anchura |
ultra-condensed, extra-condensed, condensed, semi-condensed, normal,
semi-expanded, expanded, extra-expanded, ultra-expanded
|
| TEXTO |
| PROPIEDAD |
DESCRIPCIÓN |
VALORES |
| color |
color del texto |
color |
| direction |
direccion del texto |
ltr | rtl |
| letter-spacing |
espacio entre caracteres |
normal | distancia |
| line-height |
espaciado entre lineas |
normal | número | distancia | porcentaje |
| text-aling |
alineacion del texto |
center | justify | left | right |
| text-decoration |
decoracion del texto |
none | blink | line-through | overline | underline |
| text-indent |
sangrado de la primera línea |
distancia | porcentaje |
| text-transform |
mayusculas a minusculas |
minúsculas none | capitalize | lowercase | uppercase |
| text-shadow |
sombreado |
desplazamiento horizontal, desplazamiento vertical, tamaño
desenfoque, color
|
| vertical-aling |
alineación veritcal |
baseline | bottom | middle | sub | super | text-bottom | text-top |
top | distancia | porcentaje
|
| white-space |
espacion en blanco y saltos de linea y wrap |
normal | nowrap | pre | pre-line(+) | pre-wrap(+) |
| word-spacing |
espacio entre palabras |
normal | distancia |
| BORDES |
| PROPIEDAD |
DESCRIPCION |
VALORES |
| border |
cambio de borde simultaneamente |
border-color || border-width || border-style |
| border-top |
borde superior |
border-color || border-width || border-style |
| border-right |
borde derecho |
border-color || border-width || border-style |
| border-bottom |
borde inferior |
border-color || border-width || border-style |
| border-left |
borde izquierdo |
border-color || border-width || border-style |
| border-raidus |
esquinas redondeadas |
[ distancia | porcentaje ] {1, 4} |
| border-color |
color de border |
[ color | transparent ] {1, 4} |
| border-top-widht |
grosor del borde superior |
[ medium | thick | thin | distancia ] {1, 4} |
| borde-top-style |
estilo de borde superior |
[ none | hidden | dashed | dotted | double | groove | inset | outset
| ridge | solid ] {1, 4}
|
| border-top-color |
color superior del borde |
[ color | transparent ] |
| MARGEN EXTERIOR |
| PROPIEDAD |
DESCRIPCIÓN |
VALORES |
| margin |
cuatro margenes exterior simultaneamente |
auto | distancia | porcentaje |
| margin-top |
margen exteriorsuperior |
auto | distancia | porcentaje |
| margin-rigth |
margen exterior derecho |
auto | distancia | porcentaje |
| margin-bottom |
margen exterior inferior |
auto | distancia | porcentaje |
| margin-left |
margen exterior izquierdo |
auto | distancia | porcentaje |
| MARGEN INTERIOR |
| PROPIEDAD |
DESCRIPCIÓN |
VALORES |
|
| padding |
cuatro margenes exterior simultaneamente |
[ distancia | porcentaje ] |
| padding-right |
margen interior derecho |
[ distancia | porcentaje ] |
| padding-bottom |
margen interior inferior |
[ distancia | porcentaje ] |
| padding-left |
margen interior izquierdo |
[ distancia | porcentaje ] |
| padding-top |
margen interior superior |
[ distancia | porcentaje ] |
| FONDOS |
| PROPIEDAD |
DESCRIPCION |
VALORES |
| background |
propiedad compuesta |
background-attachment || background-color || background-image ||
background-position || background-repeat
|
| background |
fondus multiples |
separador por comas |
| background-attachament |
ligadura de la imagen |
fixed | scroll |
| background-color |
color de fondo |
transparent | color |
| background-image |
imagen de fondo |
none | uri |
| background-postion |
posicion de la imagen de fondo |
[ [ left | center | right | distancia | porcentaje] [ top | center |
bottom | distancia | porcentaje] ]? | [ [ left | center | right ] ||
[ top | center | bottom ] ]
|
| background-repeat |
repeticion de la imagen de fondo |
no-repeat | repeat | repeat-x | repeat-y | space(3) | round(3)
|
| background-clip |
limite de la imagen de fondo |
border-box | padding-box | content-box |
| background-size |
tamaño de la imagen de fondo |
border-box | padding-box | content-box |
| background-origin |
origen de la imagen de fondo |
border-box | padding-box | content-box |
| TABLAS |
| PROPIEDADES |
DESCRIPCIÓN |
VALORES |
| border-collapse |
modo de bordes |
collapse | separate |
| border-spacing |
separacion entre celdas |
distancia distancia? |
| caption-side |
posición de la leyenda |
top | bottom | left(-) | right(-) |
| empty-cells |
borde de casillas vacillas |
hide | show |
| table-layout |
algoritmo ancho de tabla |
auto | fixed |
| MODELO DE CAJAS/TAMANO |
| PROPIEDAD |
DESCRIPCIÓN |
VALORES |
| display |
tipo de caja |
none | block | compact(-) | inline | inline-block(+) | inline-table
| list-item | marker(-) | run-in | table | table-caption |
table-cell | table-column | table-column-group | table-footer-group
| table-header-group | table-row | table-row-group | flex(3) |
inline-flex(
|
| box-sizing |
poscicion del borde y margenes |
border-box | content-box |
| widht |
anchura |
auto | distancia | porcentaje |
| min-width |
anchura minima |
distancia | porcentaje |
| max-width |
anchura maxima |
distancia | porcentaje |
| height |
altura |
auto | distancia | porcentaje |
| min-height |
altura minima |
distancia | porcentaje |
| max-height |
altura-minima |
distancia | porcentaje |
| overflow |
si el contenido desborda al elemento |
auto | hidden | scroll | visible |
| POSICIONAMIENTO |
| PROPIEDAD |
DESCRIPCIÓN |
VALORES |
| float |
modo de poscicionamiento flotante |
none | left | right |
| clear |
lado en el que no pueden haber elementos flotantes |
none | both | left | right |
| top |
posición del borde del borde superior del elemento |
auto | distancia | porcentaje |
| position |
modo de posicionamiento |
absolute | fixed | relative | static |
| right |
posición del borde derecho del elemento |
auto | distancia | porcentaje |
| bottom |
poscicon del borde inferior del elemento |
auto | distancia | porcentaje |
| left |
posicióm del borde izquierdo del elemento |
auto | distancia | porcentaje |
| clip |
recorta el elemento |
auto | distancia | porcentaje |
| visibility |
visibilidad |
hidden | collapse | visible |
| z-index |
apilamiento |
auto | número-entero |
| CAJAS FLEXIBLES |
| PROPIEDAD |
DESCRIPCIÓN |
VALORES |
| display |
tipo de caja |
flex(3) || inline-flex(3) |
| flex-flow |
propiedad compuesta |
flex-direction || flex-wrap |
| flex-direction |
direccion |
row || row-reverse || column || column-reverse |
| flex-wrap |
ajuste de linea |
wrap || no-wrap || wrap-reverse |
| order |
numero de orden |
numero |
| flex |
propiedad compuesta |
[ flex-grow || flex-shrink || flex-basis ] || initial || auto ||
none || número
|
| flex-shrink |
factor de comprension |
numero |
| flex-basis |
tamaño inicial |
distancia || auto || content || width |
| justify-content |
alineacion en la direccion principal |
flex-start || flex-end || center || baseline || stretch |
| align-self |
alineación individual en la direccion secundaria |
auto || flex-start || flex-end || center || baseline || stretch
|
| align-items |
alineacion en la linea secundaria (una linea) |
flex-start || flex-end || center || baseline || stretch |
| aling-content |
alineacion en la direccion secundaria (varias lineas) |
flex-start || flex-end || center || space-between || space-around ||
stretch
|
Responsive
Resumiendo, se trata de diseñar una página web para varias resoluciones
de pantalla.Entendemos como sitios web responsive, aquellos que están diseñados y
desarrollados para la navegación desde cualquier dispositivo y resolución de pantalla
. Es decir, desde cualquier teléfono podemos acceder a una versión optimizada de dicha web,
sin tener la necesidad de descargar o instalar alguna aplicación.
El truco está en preveer la manera en que nuestro sitio se desplegará en distintos dispositivos y
tamaños de ventana, para ello debemos utilizar una estructura HTML responsive, que sea flexible y
fácil de adaptar a distintos entornos, para que después de esto, baste con agregar las condiciones
necesarias a la hoja de estilo, las cuales permitan el uso de distintos layouts.
Uso de Max-Width y Min-Width para responsive
Estas propiedades nos permiten establecer la
mínima y máxima anchura que puede recibir un elemento, esto es
importante de fijar cuando se manejan porcentajes como valor de
las propiedades CSS, de esta manera establecemos un limite de
ampliación.Si por ejemplo quisiéramos un contenedor que ocupe e
l 90% de la pantalla, pero que en casos donde la ventana sea muy
grande su tamaño no exceda de 1024 píxeles
 con un propósito en particular una etiqueta se puede componerse de dos maneras.
De manera coloquial, HTML es lenguaje de programación con el que se
“escribe” la inmensa mayoría de páginas web, es decir, es el lenguaje
que se emplea para la creación de los websites a los que se accede a
través de una conexión a internet HTML son las siglas de HyperText
Markup Language, que constituye un estándar asumido y reconocido a nivel
mundial. Sus normas las establece una entidad sin ánimo de lucro llamada
World Wide Web Consortium (W3C) que lo define como «un lenguaje
reconocido universalmente y que permite publicar información de forma
global».
con un propósito en particular una etiqueta se puede componerse de dos maneras.
De manera coloquial, HTML es lenguaje de programación con el que se
“escribe” la inmensa mayoría de páginas web, es decir, es el lenguaje
que se emplea para la creación de los websites a los que se accede a
través de una conexión a internet HTML son las siglas de HyperText
Markup Language, que constituye un estándar asumido y reconocido a nivel
mundial. Sus normas las establece una entidad sin ánimo de lucro llamada
World Wide Web Consortium (W3C) que lo define como «un lenguaje
reconocido universalmente y que permite publicar información de forma
global».